Changer la couleur de son header au scroll
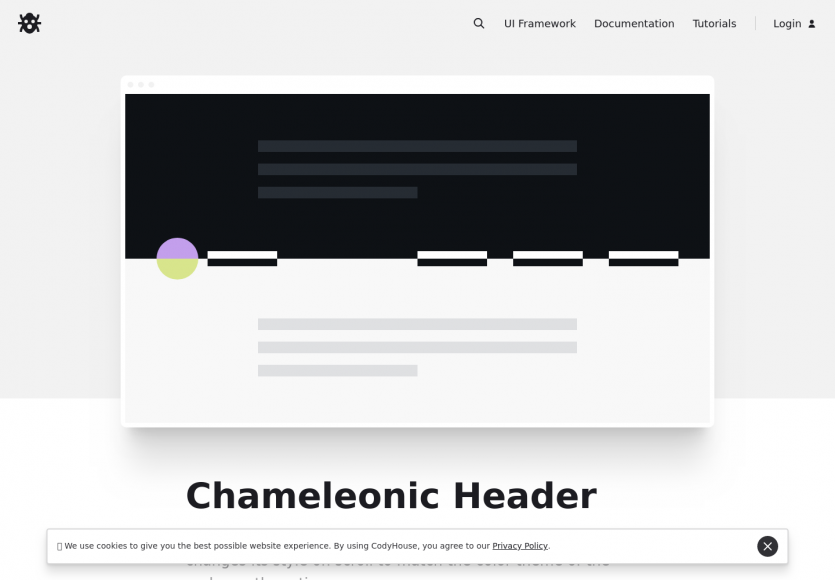
Dans ce tutoriel, découvrez comment créer un header caméléon qui change de style au scroll pour s'adapter à la couleur de la section sur laquelle l'utilisateur se trouve.
Cet effet utilise la propriété CSS clip-path. L'idée est d'avoir un clone du menu principal à l'intérieur de chaque <section> de la page. Chaque clone hérite du style de la section à laquelle il appartient.
Tous les headers clones sont placés au sommet de la page (avec une position fixe). La propriété clip-path peut alors être utilisée pour définir la section à laquelle chaque header est associé. De cette manière, chaque header devient visible uniquement au sommet de sa section parent !
Découvrez la démonstration dans cette veille technique signée codyhouse.co.
9860
Source : codyhouse.co